Developers around the world love the ability to customize their tools to suit their needs. It's one of the advantages of being a developer.
Unfortunately, when it comes to GitHub, the most widely used tool for developers, well, there's no native feature that lets you change the default font of code.
Fortunately, there is a solution: Refined GitHub.
In this tutorial, I will show you how you can set this thing up.
Prerequisite
To change the font in your GitHub code preview, you should install Refined GitHub.
Refined GitHub
It’s a browser extension that simplifies the GitHub interface and adds useful features. Those features are highly requested by GitHub users, and we all hope that one day GitHub will take it into account and add implement them natively.
Setting up
Once you have installed Refined GitHub extension settings, paste this code into it.
/* optional, you can also just use system fonts. */
@import url("<https://fonts.googleapis.com/css2?family=Fira+Code&display=swap>");
.react-code-text, .react-code-lines, pre, code, .blob-code, .blob-code-marker {
font-family: 'Fira Code', monospace !important;
font-size: .9rem /* increase the font size */
}
You can change the fira code font, to any font you’d like using Google Fonts or another free font provider you like.
Demonstration
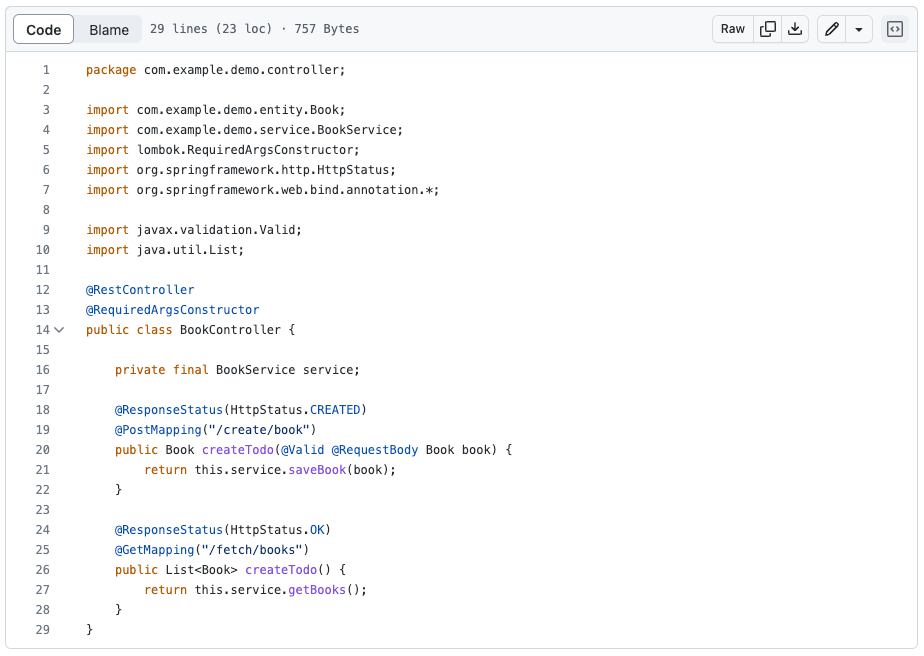
This is how my GitHub code preview look like before the Refined GitHub extension.

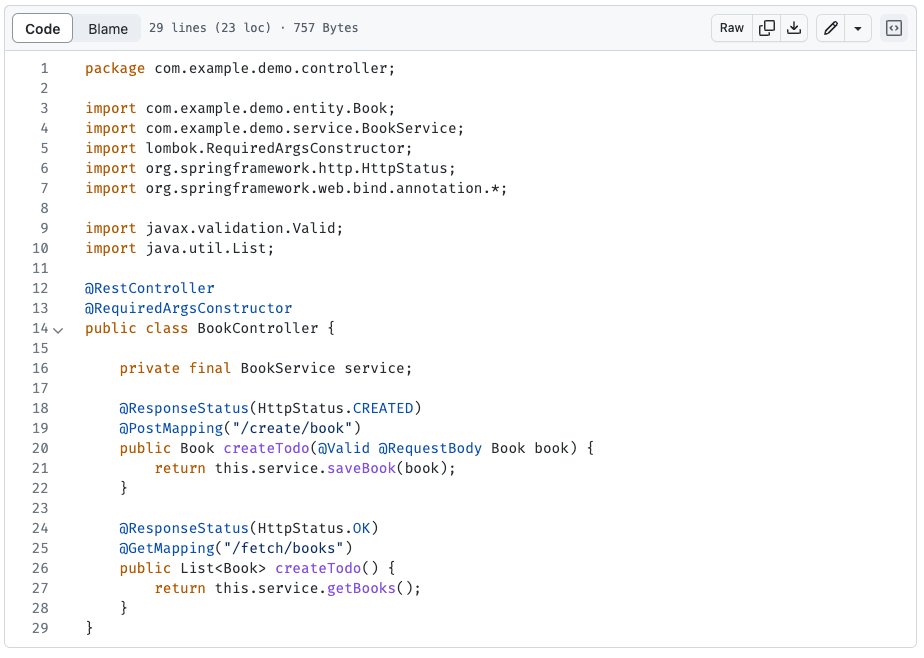
This is how it looks after the Refined GitHub extension.

Hope it helps!

🔍. Similar posts
How to Delete All Content in a File Using Vim
28 Sep 2025
How to Generate a Git SSH Key on Your Mac and Add it to GitHub
31 Aug 2025
Why Are My React Components Re-rendering Too Much?
26 Jul 2025